I’m totally boohoo right now because I was going to use this same style for my personal site, ketadesign.ca, and now you are making me think its not exciting enough to promote myself as a graphic designer. I guess stealing someone else’s code is not a good idea, but its just SO not the kind of thing I like doing! even with Dreamweaver there is so much coding bs I have to do.
well, I dunno if it’s because you told me that, but when I look at it looks like its stolen or a cheap copy or something. Or like you are trying to look professional but getting about half way there. I think the most important is to be pleasing to the ideas. Actually I find most websites out there pretty boring and poor choice of colours, and often I’m not even that happy with what I make. Personally I think when people read your articles, its nice to have all those warm colours everywhere. Now it kinda feels cold and empty. You used to paint and stuff right? I think you should focus on some sort of graphic portrayal, focusing on the comfort of your readers and not try to impress anyone. You can accomplish a lot with simple tables and nice graphics as backgrounds. If you want to get fancier you can use divs and create layers, with graphics overtop other graphics. But from what I’ve perused on the subject you often have to write exceptions for different browsers, and it starts to be a real pain. So I prefer to stick to simple tables. Often preferably fixed width cause then it looks the same all the time. And fixed font sized. I would focus on using your graphical talent to make nice pictures and stuff in the background. Colour up the page. Once that is done, then you can concentrate on fancy stuff like popout menus, flash and the sort. You could do that after you go live and pretty up your pages later.
I tried Dreamweaver a few times and its too hard for my liking. I use it for only a few things which my other program doesn’t offer. The fancy stuff I find on the internet and practically just copy it in through notepad. k
——————————–
OK let’s try this, because when I showed it to you before you said it looks clean and good. I just stripped out some of the jangly stuff . . . did I make mine too plain? http://techincentives.ca/ exceptions to different browsers is already written into the style sheet, which makes me super duper happy. Don’t forget, the content in the centre block is still not there, I am just talking about the actual layout right now.
first of all, if you resize your browser to smaller you can see that it’s a fixed width table. That way everything stays in place where it should.
Second they got a flash to animate the page.
Yes, I’d say it clean and generally gives a good impression, but still feels cold, which can suit something technical, but for your purposes I think it gives too cold of a feeling. Personally I would try to put beautiful pictures of trees and forests and ocean blue in the background, perhaps rotating pictures with different articles. Something close to home and people can feel comfortable with when they read your articles.
——————————–
Okay, so I got WP up and running and now trying to get a grip of what I am supposed to do.
At one point you wrote:
– And yes, we will provide you with all of the photos, graphics, etc… But it’s up to you to tell us how you need it. For example, I don’t know if those 2 baby photos are 2 separate photos or one big background graphic with the logo and color strip. You need to tell us that once you’ve looked at the code.
– We will be changing the logo, photos and the top color strip. We will also change the navigation links and the layout of the homepage. Everything else will stay the same.
but I don’t remember you sending me any of this.
I checked out
http://evocreative.com/sweetmilk-wp/
and looked into your ftp folder and found
theme905
Should I download this from your server and install it on Sweetmilk, and hunt around for the relevant pics etc? I suppose I should get this done before playing around with the results.
Right now I’ll download the xlanguages, study it, and familiarise myself with the rest. k
——————————–
okay dude, did some research and found the following:
http://help.yahoo.com/l/us/yahoo/smallbusiness/webhosting/wordpress/wordpress-26.html
which blatantly says that this practice is strongly unadvisable. The procedures on WordPress’s own site are also a bit daunting and indicate that it is not advisable. Especially if you will want me to hack in to the themes and make custom changes, which I am capable of.
But I understand how you cannot “go live” during development, so I suggest the following for this and future cases.
Install the files into some folder and KEEP THEM THERE. Don’t choose a name like Test but rather some short SEO associated keyword, as I suggested.
Then, once completed, all you need to do is set the root index file as the main entry point, and everything else stays the same. Maybe your programmers have done it many times in the past, but maybe your programmers don’t understand php so well, or didn’t make more complicated custom changes, and are operating within WordPress’s interface alone. For this project I already stopped operating within WordPress’s online interface because I quickly realised that it was only making changes to the underlying php files, which I can do much faster offline. It’s simply a slow and gumby way how to go about it.
What I propose is that I simply get this first project working and we can both judge how to continue. From my perspective I have to admit I get quite irritated when having to work in some gumby fashion, or when people who know less than I insinuate that I don’t know what I’m doing. Look at the ending of all WordPress files – they all end in .php! I know what I’m talking about. And there is no reason to transfer all the files into the root directory when wanting to ride over the root index file. Here is WordPress’s own instructions:
Giving WordPress its Own Directory While Leaving the WordPress Index File in the Root Directory
more at: http://codex.wordpress.org/Giving_WordPress_Its_Own_Directory
This makes a lot more sense, but again, the proper way to do it is to choose a carefully thought out folder name for SEO purposes and not just choose Test.
Will get working on it now. p
——————————–
yokay. I myself didn’t like it but it’s the widget that comes with the plug in and I guess incorporated with the theme. I too figured the client would want it under the header in a strip or something. The rest is just css and prettying things up. Spent a fair amount today reading up comments on the plugin. Overall pretty good, but a lot of conflicts with other plugins, so try to avoid using other ones. That’s one problem with this WP approach, is that plugins etc. can often conflict. Then you need a real hacker to figure out a solution, and the time spent on it ends up being more than just designing the whole thing from scratch (not to mention that such hacker skills are more rare than html/css etc.).
I suggest we do things in upgrades, preferably rather than sending little tidbits of requests but all at once, like in a wave? I like to focus on one thing at a time and I’m more productive that way. p
Hey, good job… It seems like you’re on a roll now, good.
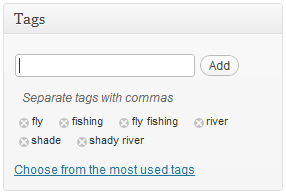
The only thing is that these flags should go somewhere on top. I would prefer to put ‘en | cz’ instead of flags, but the client prefers flags. I will convince him to not use flags… So can you please use text instead. Just like this please: en | cz
Please use the same font and color as the side menu but perhaps one size smaller. You can place it right under the header stripe, either on the left or right.
I’ll send the design… easier that way 🙂
——————————–
So for my new WordPress work learned that it works on php, so everything I’ve learned up to now has definitely helped me. I figure WP was made for bozos who don’t know programming and just wanna use templates, plugins and widgets to get their ass wiped for them. But then my boss friend wants this and that done, so I hack into the php and change the theme and everything in a custom way. But I guess the advantage is that, once genious me actually sets it up, the bozo customer can add pages or make changes itself without much skills.
Now my eyes have turned to place something on a page and I was finally forced to learn divs with css positioning, and its EASIER THAN SNOT!!!
——————————–
okay, copied in the text and must say I was pleasantly surprised to see how WP automatically converted everything nicely straight from Word.
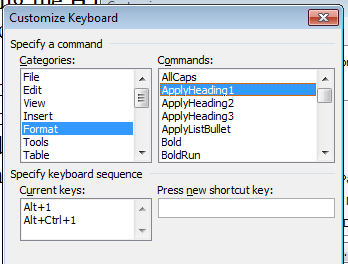
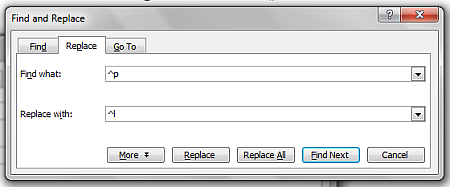
It wouldn’t let me separate headings with two hard enters, but that’s okay cause using headings is better anyway.
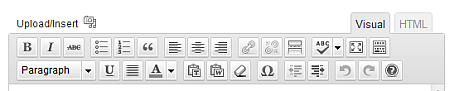
So I suggest looking at the Product Description page. I changed the first Challenges title to an h2 heading, which can then be controlled easily in the style sheet. The customer can then use this h2 heading for his Czech or other pages and everything will be uniform. Other number headings are of course possible for different styles.
So far pretty easy stuff!
Everything else can then easily be fine tuned according to CSS. Such as the point/bullet form:
– making the lines closer together
– using any image to repace the little arrow on the left side
– indenting etc.
So I’d welcome feedback before piddling around with this. I can use my own judgement but not sure what “executive authority” I have regarding design and formatting choices. So rather than launch into anything would prefer your feedback first.
over&out






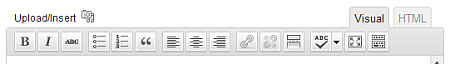
 The administrator can set the default settings for these paragraph styles, but you might be able to override these if using the HTML tab toolbar.
The administrator can set the default settings for these paragraph styles, but you might be able to override these if using the HTML tab toolbar.