WordPress is an easy system to use to create new webpages. It does not have to be used only as a blog and, according to which template you choose, can be made to look like regular webpages.
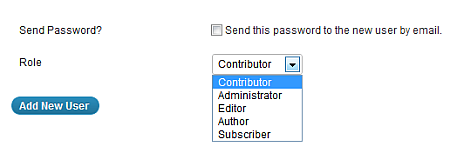
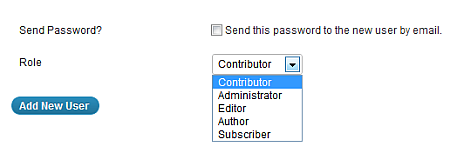
As an administrator (these instructions are for an installed version of WordPress on a server and not the free system found at wordpress.com) you can go to Users > Add New to add the following types of users:

An administrator can change the theme or make sitewide changes, while different users have different rights, as explained here.
In short:
Summary of Roles
- Super Admin – Someone with access to the blog network administration features controlling the entire network (See Create a Network).
- Administrator – Somebody who has access to all the administration features
- Editor – Somebody who can publish and manage posts and pages as well as manage other users’ posts, etc.
- Author – Somebody who can publish and manage their own posts
- Contributor – Somebody who can write and manage their posts but not publish them
- Subscriber – Somebody who can only manage their profile
Adding Text
Probably the easiest way to create a post/page in WordPress is to first write it in Word, as its formatting copies well into WordPress, but other text editors can work fine as well and you will need to experiment with what works best for you.
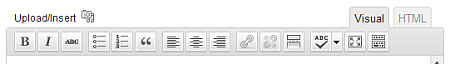
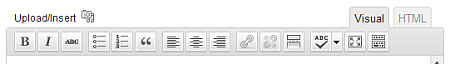
Otherwise you can write, format and add pictures directly into WordPress using its toolbar:

You will see this after you select Posts > Add New.
The Upload/Insert on the top left is for adding images to your article, which will be explained in greater detail later.
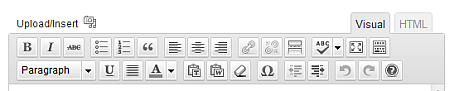
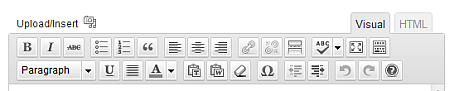
You can hold the mouse still over the various icons to see what they do. In the top right you will notice the Show/Hide Kitchen Sink icon. Press that to expand the toolbar to the following:

You will now notice the Paste from Word button in the middle of the bottom/second row. This could help retain more of the formatting you prepare in Word, although still a lot of formatting does not copy, such as text colouring and indentations. You will need to experiment with what works and you can always select a block of text and format in WordPress (WP) once pasted in.
The advantage of working in a text editor like Word is you can write your articles offline, and it is generally a bit faster working offline than online.
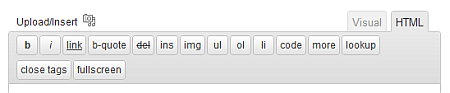
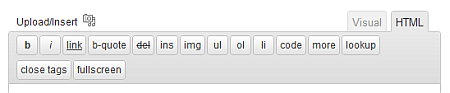
Whether you have written your article online or copied in the text from a text editor, at any time you can press the HTML tab on the top right, to the right of the Visual tab (the default setting with the toolbars shown above). Pressing the HTML tab shows the following toolbar:

It will convert your text with pictures and formatting to html format. If you know how to program in this language you can fine tweak your page, which should over-ride the template’s default settings.
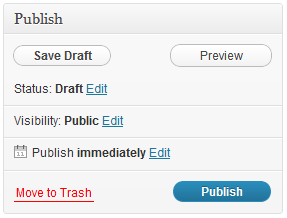
If you work online it is a good idea to occasionally press the Save Draft button in the Publish box:

There is nothing more annoying than to time-out on your page, or lose your internet connection, and lose half an hour or more of writing.
When copying from Word to WP (WordPress), sometimes line break (Shift+Enter) is better than Enter to start a new line (also the same if writing online directly in WordPress). A regular Enter could create a space to the next paragraph that you don’t want, while Shift+Enter will force there to be no space (like here:).
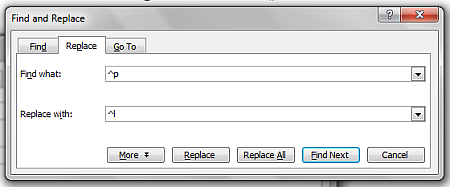
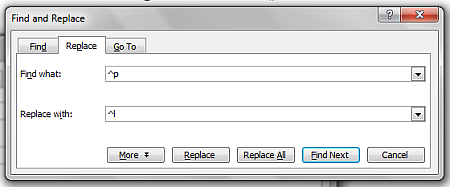
In Word you can replace all the Enter marks in a file (or of a section of text you select separately) by Searching and Replacing (Ctrl+h)
^p
with
^l
It looks like this in the Search and Replace window:

Usually on your toolbar there is an icon that looks like a backwards P, like at the end of this sentence in the picture below:

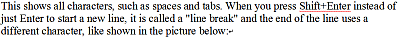
Pressing this icon shows all characters, such as spaces and tabs. When you press Shift+Enter instead of just Enter to start a new line, it is called a “line break” and the end of the line uses a different character, like shown in the picture below:

You can create a nicely formatted file in Word according to these formatting tips.
Checking progress
Now that you have added text, you might want to see how it will look online. In the Publish box mentioned above you can right mouse click on the Preview button and then choose Open Link in New Tab (could be worded differently in different browsers). This should open up what your page will look like online in a tab to the right. In Chrome you can press ctrl+pageup or ctrl+pagedown to quickly jump to a neighbouring tab (to the right or left). In other browsers it could be ctrl+tab or ctrl+shift+tab.
When you make some changes in your editing window, press Save Draft. Once the editing page starts to reload (which means that the changes are “alive” online), jump to your preview tab and press F5 (which refreshes/updates the window in most browsers).
Now you can jump back and forth quickly between the editing and preview tabs to see how your page will appear online, as you make changes.
Using Titles
To make it visually easier and more pleasant to read, it is a good idea to use headings.
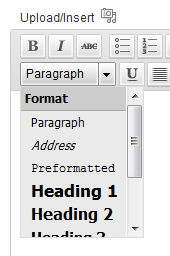
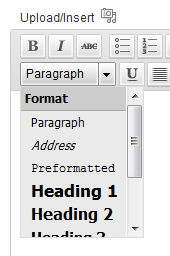
If you press on the Paragraph button on your toolbar you get something like the following choice:
 The administrator can set the default settings for these paragraph styles, but you might be able to override these if using the HTML tab toolbar.
The administrator can set the default settings for these paragraph styles, but you might be able to override these if using the HTML tab toolbar.
People do not like to read long paragraphs and endless text, so using bullets and titles is a good way to break up your article into easily consumable blocks. Treat your reader like a customer, who may get impatient and go elsewhere if reading your article is not a pleasant and worthwhile enough experience. After all, if you’re going to spend the time to write an article, might as well spend some time to make sure more people will be likely to read it.
—
—
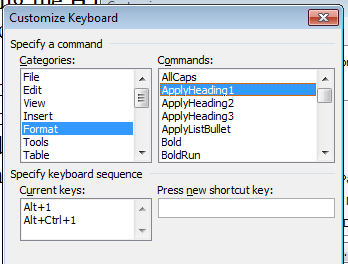
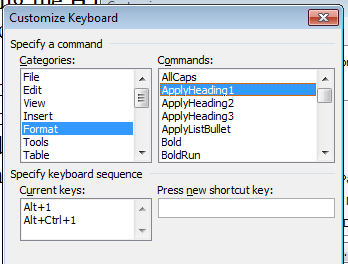
If writing in Word, in the menu use Tools > Customize > Keyboard button to get to this window:

If you press on Format in the Categories box and then ApplyHeading1, you can put the mouse cursor into the “Press new shortcut key” to choose one that you like. Or you can use the default keys in the Current Keys box. I like to use Alt+1, 2 and 3 for headings 1, 2 and 3. It is a quick and easy way to prepare your article, as the heading styles transfer to WP correctly when copying from Word.
Weblinks
An interesting, useful and informative article usually has weblinks within it. Google also likes this and well-targetted outbound links (not too many on the page) will help push up your page in the rankings to draw in more readers.
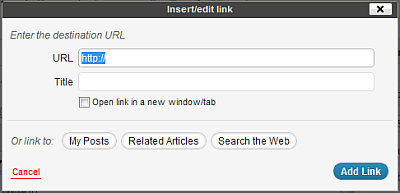
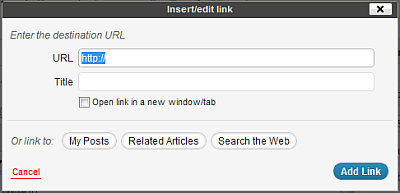
If writing online in WP, select the text you want to link out from. Once you have selected some text the Insert/Edit Link button in the middle of the first/top row of your toolbar becomes pressable, and the following window pops up once you press it:

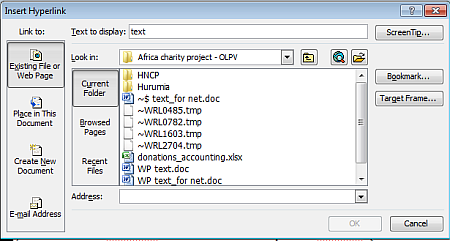
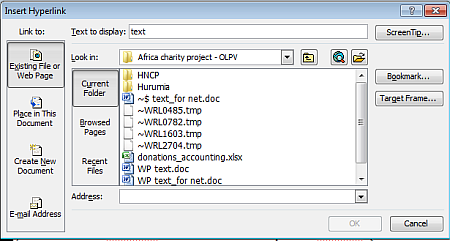
If writing your article offline in Word (weblinks copy properly into WP), to add a link first select the text you want to outlink from and then press ctrl+k (or Insert > Hyperlink from the menu). On doing so the following window will appear:

You can copy the web address in the Address field at the bottom.
The Bookmark tab is for linking within the same page, but does not transfer when copied into WP. If you want to do that you will probably have to program it in the HTML tab of your article editing window.
Once you have copied in your web address you can press Target Frame and choose New Page. When a person clicks on such a link, it will open the page in a new tab. This way they are not taken away from your page and potentially not find their way back. They can study the material you suggested in a separate tab, and then come back to your tab and resume reading your article once done.
If you instead want the link to be to an email address, just press the Email Address button along the left (the default should be Existing File or Web Page as shown above) and punch in the email address you want to the letter to be sent to.
If you want to create a default email subject (to help inform the recipient that the email is in response to your article), you can press the HTML tab in the editing window, whereby the code is as follows:
<a href=”mailto:[email protected]?subject=email enquiry concerning my special article”>write to me</a>
The “write to me” is the text of the link and you can use whatever wording you want.
Inserting Pictures
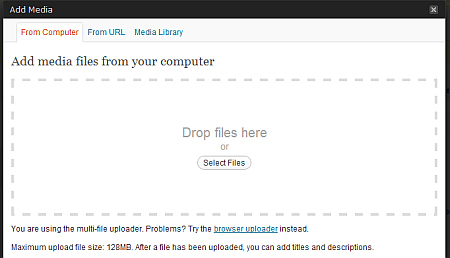
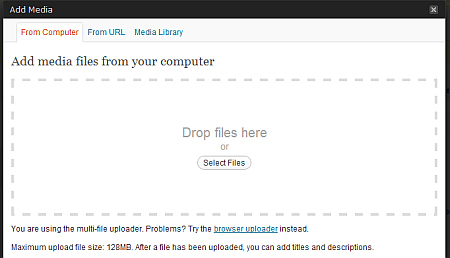
As you can see from this page you are reading, it is much nicer to provide explanatory or appealing pictures within the text of your article. For this simply press the Upload/Insert link above left of your toolbar, which will make the following window appear:

If you want to insert a picture from the web you can press the From URL tab above, or Media Library if the administrator has created a big library of pictures on the WP account for this purpose.
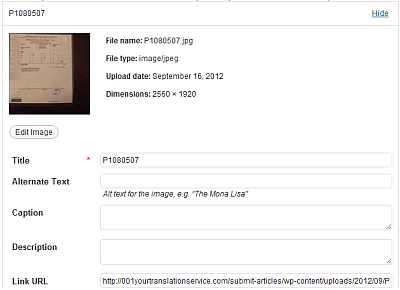
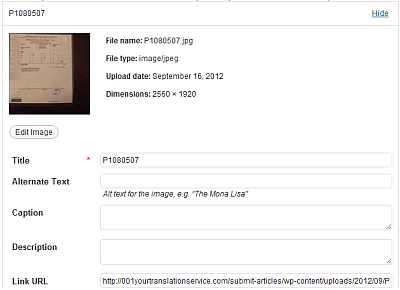
Otherwise, if uploading from your computer, the best is to press the Select Files button in the centre, which will bring you to the following window (once the picture has been completely uploaded:


Here is an explanation of each field you can fill in and why you might want to fill them:
Title – good for search engine optimization. Ideally you want it to match the title of your page (explained later under Search Engine Optimization Tips) but add a different number each time.
Alternate Text – this is the text that pops up if you hold your mouse over a picture (doesn’t work in all browsers). It should be the same as the Title above and very important for SEO (search engine optimization – how to get your pages to the top of google’s and other search engines’ search results – the higher the ranking, the more people will find and read your article).

Pictures of my travels (click on pic for more), with alignment to right of text.
Caption – this will appear below the picture on your page, as an explanation of it, and should be useful for the reader. You can leave it blank if you do not want a caption or description for the reader.
Description – not sure but you can keep the same as Caption, or just ignore.
Link URL – if you want the reader to be taken to another page when they click on your picture. This can be useful for promotional purposes, such as by linking to your photographer’s profile.
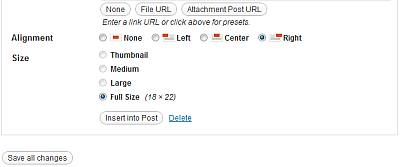
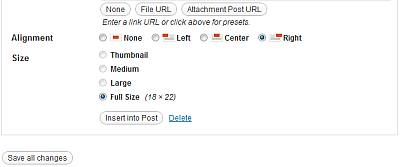
Alignment – where within your text you want to place your picture and how you want it to appear. First you need to place your mouse cursor in your text before starting this entire process. If you choose Center it will end in the middle of the page. If you choose Left or Right the text will wrap around it nicely, like some of the examples on this page. When you preview what your page will look like online it will help you decide where in the article you want to put your pictures and how they should appear. This is important, because the more visually pleasant your page is to read, the more likely people will read it, which will also push your page up in the search engine rankings, as explained below.
Size – and finally you can select the size. Ideally you should resize your pictures yourself and choose Full Size. This is because, if your picture is very big, it can slow down the page’s download time and again affect whether you readers will want to stay on the page and wait. For this it would be good to read the resize digital pictures page.
Once done, press Insert into Post, Save Draft, and check out how the Preview looks. You can edit all these things any time.
Choose a Category
Before publishing your page (you can also do this later if you forgot), choose an appropriate category, assuming the administrator created some. If the website is about fish, perhaps there is a recipe section, a ‘how to fish’ section, ‘how to prepare your fish’ section/category and so on. By placing your article in the right category, it will help readers to find your page if they will be browsing for articles by category.
Make your sell
At the end of your article it is a good idea to “make your sell”, if you have any. Perhaps you just want to write an article for the benefit of the community, with absolutely no benefit to yourself. But if you would like to profit from all your

Tuktuk in Koh Phangan, Thailand
hard work, at the end of the article is the best place to link to yourself. Sure, within your article you can link to some of your pages, such as “To check out my awesome pictures of some of the large fish I have caught, go here.” Make your article more interesting by linking to useful pages, and why not give yourself a little sell? But you want to make your biggest pitch at the end of your article. Think of the reader. They just read your article, found it interesting, and now what? Do they go back to a previous page? This is the ideal time to lead them somewhere. Sure, your WordPress can have a plugin to automatically show Related Posts at the bottom of each article, but for a real sale it is better to write a targeted note at the bottom of the article. Such as: “Click the following link if you would like to check out more of my tips on fishing.” You can have a few such recommendations where you would like to guide the reader further. Obviously it should be related to the content of the article, and if you had already linked to your “sales” page from within the article, it doesn’t matter. The important point is to offer your reader at least one interesting option where they can continue reading, once they have finished reading your article. If the reader has read to the very end of your article it means they are interested and you have already established credibility in their eyes, so it is the perfect time to guide them elsewhere.
Search Engine Optimization
You may ask, why should this concern you? Well, the higher your article ranks in the search engines, the more people will end up reading it. There are a few simple steps you can follow to help support your articles in this way.
- Write for your readers. Make your article interesting and useful. The longer your readers stay on your page the more the search engines will see that it is interesting and push up your page in its rankings (yes, the search engines know how long readers spend on your pages). If the reader bookmarks, shares or “likes” your article, the search engines will also see this and push it up in its rankings. But don’t ramble. Be concise and captivating. People are busy these days and want the information they are seeking quickly, and delivered to them in an engaging way. You should also grab their attention in the first sentence, and then maintain their interest.
- Once you have written an excellent article, think about your important keywords. If it is about fly fishing in shady, river areas, make sure you mention those important keywords a few times. But don’t overdo it, because the search engines don’t like “keyword stuffing” and penalize a page if it is over a certain percentage. Stuff gently, or just be aware of your keywords while writing your article and let them surface naturally.
- Use your keywords in your title, and write your title to capture attention. Your title will appear in the search results, so the more captivating it is the more surfers will click on your link as opposed to the others. If your WP permalinks are set up properly, your title will also end up in the page’s url/address, such as “Tips to fly fishing in shady river areas” will become http://…/tips-to-fly-fishing-in-shady-river-areas/“.
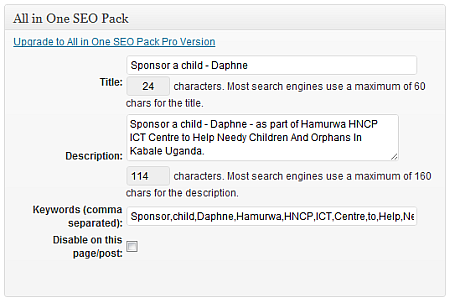
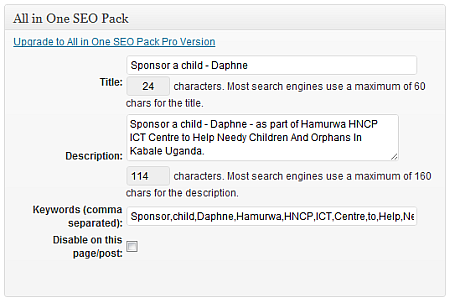
- A popular WP plugin is “All in One SEO Pack” and will appear as the picture below when in the article editing view.

Copy your title into the Title section here. The Description is what will appear under the title in the search results. Ideally you will include your important keywords here as well, but make a useful and not very long description (because there is only a certain amount of room on the search results page). Consider it as your hard sell to the surfer, to convince them to click on your link.
The keywords section should include all your important keywords, separated by a comma, but include important phrases as well, such as:
fly,fishing,fly fishing,river,shade,shady river
List your most important words first.
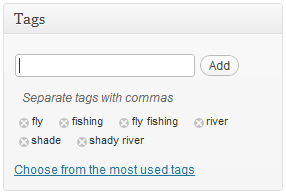
- copy/write these keywords into your tags.
- Try to break up your article into useful sections with headings (paragraph styles), and try to include your important keywords in these headings.
- If inserting pictures make sure to use your keywords for the Alternate Text, as explained in the inserting pictures section above. Do not use exactly the same alternate text for each picture, as google could consider this spammy and penalize your page, so at least add a different number at the end.
- Link out to useful pages from yours. Search engines don’t like dead end pages, but ones that flow elsewhere. If possible, try to link out from your important keywords, and link to pages which rank high in those keywords. It is a good idea to link to stable pages, such as wikipedia’s, as pages with dead links (if the pages you link to eventually cease to exist or change their address) are penalized somewhat by the search engines.
Formatting and Fonts of Paragraphs and Headings
If you are the administrator of your WP account you will want to select a style which is appropriate to the site’s topic. Assuming you have chosen a theme you are happy with (you can change themes, even after submitting many pages, as your posts will remain but only the presentation change) you can now tweak the theme to your flavour. Under the Appearance menu you may find Theme Options, if your theme supports that. Or you can try the Editor. But working with the online editor can be tediously slow, so if you have FTP access to your server you can download all the theme files, which are usually located in
<website domain.com>/wp-content/themes/<name of theme>/

Myra, Turkey, near where Santa Claus was born and died. More at travelgoof.com.
On your server you can zip the theme folder and download it to your computer. With Total Commander you run a search for text within multiple files. Many times the choice of default fonts and sizes for paragraphs is found in a file called style.css. Especially if your theme does not have an options page – make sure to check that first.
For choice of “web safe” fonts check here.
Do the same for headings 1, 2 and 3. Choose sizes and styles that will make reading pleasant. Make sure your font size is not too small and make everything pleasant for your readers. Run a search for “css paragraph styles” or “css font styles”, such as this page. You can indent the first line, adjust the space (margin) above and below your paragraphs and headings. Play around with this, as it will affect all your posts and pages.
Check out my web design services.






 The administrator can set the default settings for these paragraph styles, but you might be able to override these if using the HTML tab toolbar.
The administrator can set the default settings for these paragraph styles, but you might be able to override these if using the HTML tab toolbar.